React Document
Popular Search:

Charts
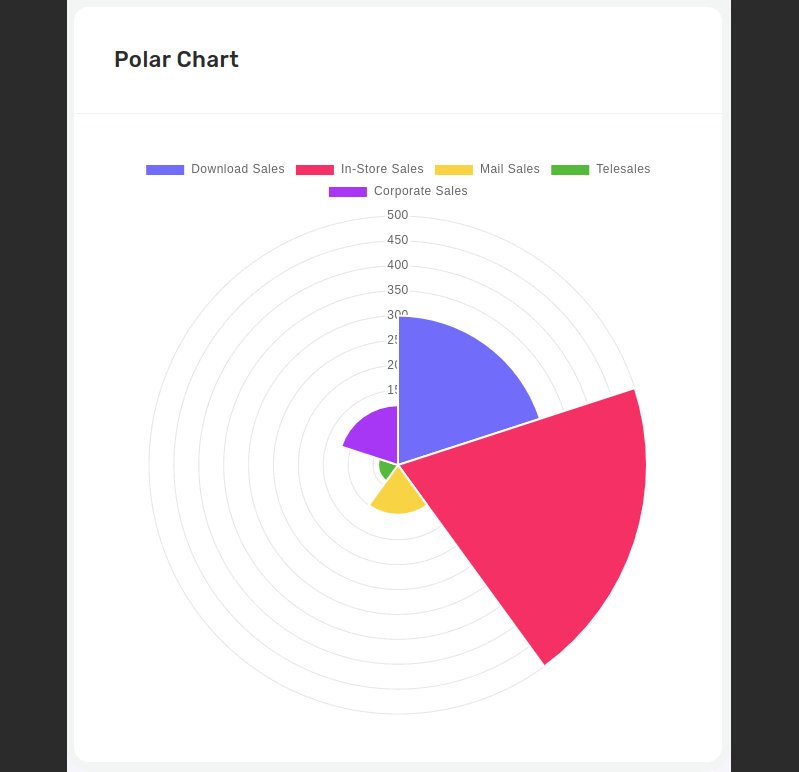
Apex Charts

Installing and usage
npm i react-apexcharts/* Basic ApexData.jsx */
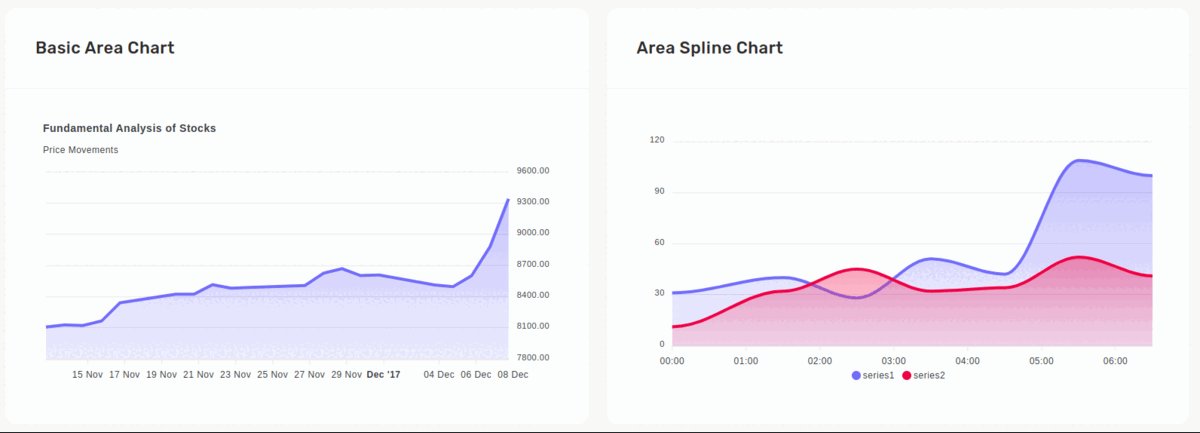
export const apexchartsexample = {
series: [{
name: 'series1',
data: [31, 40, 28, 51, 42, 109, 100]
}, {
name: 'series2',
data: [11, 32, 45, 32, 34, 52, 41]
}],
options: {
chart: {
height: 350,
type: 'area'
},
dataLabels: {
enabled: false
},
stroke: {
curve: 'smooth'
},
xaxis: {
type: 'datetime',
categories: ["2018-09-19T00:00:00.000Z", "2018-09-19T01:30:00.000Z", "2018-09-19T02:30:00.000Z", "2018-09-19T03:30:00.000Z", "2018-09-19T04:30:00.000Z", "2018-09-19T05:30:00.000Z", "2018-09-19T06:30:00.000Z"]
},
tooltip: {
x: {
format: 'dd/MM/yy HH:mm'
},
},
colors:["#7366ff", "#f73164"]
},
};
import Chart from 'react-apexcharts'
import {apexchartsexample} from './ApexData'
const Apexcharts = (props) => {
return (
<CardBody>
<Chart options={apexchartsexample.options} series={apexchartsexample.series} type="area" height={350} />
</CardBody>
);
}
}Remove package from project
npm uninstall react-apexchartsGoogle Charts

Installing and usage
npm i react-google-chartsimport React from 'react';
import { GoogleChart } from "react-google-charts";
const GoogleCharts = (props) => {
return (
<GoogleChart
width={'100%'}
height={'400px'}
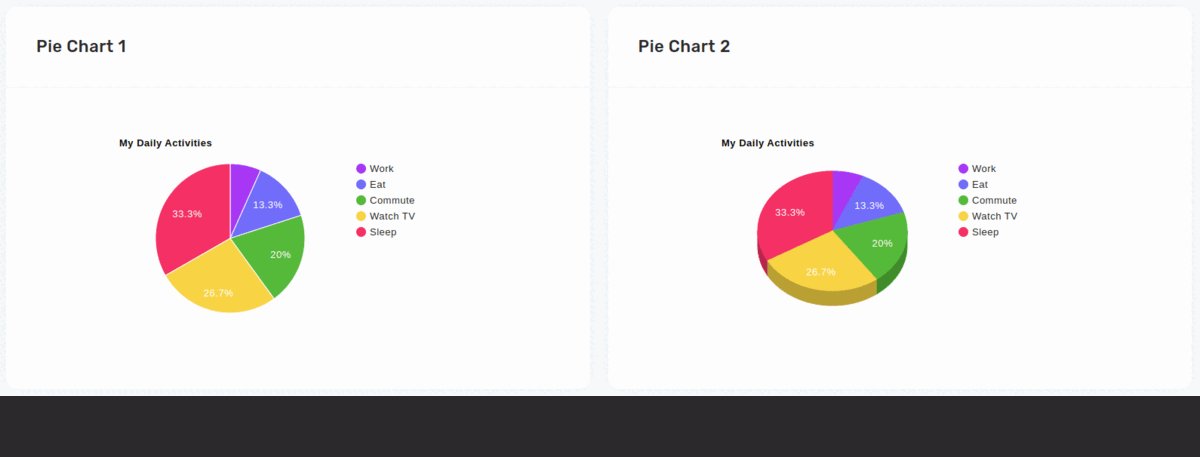
chartType="PieChart"
loader={<div>Loading Chart</div>}
data={[
['Task', 'Hours per Day'],
['Work', 6.7],
['Eat', 13.3],
['Commute', 20],
['Watch TV', 26.7],
['Sleep', 33.3],
]}
options={{
title: 'My Daily Activities',
colors: ["#51bb25", "#7366ff", "#f73164", "#148df6", "#ff5f24"]
}}
rootProps={{ 'data-testid': '1' }}
/>
);
}Remove package from project
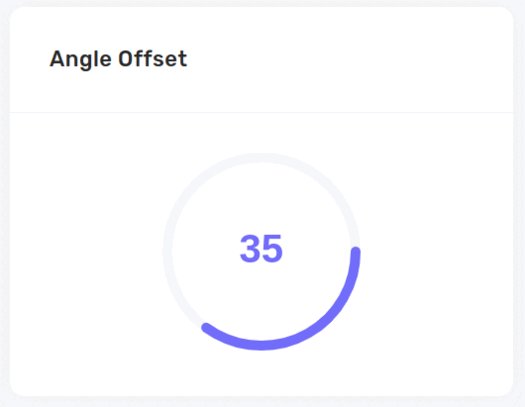
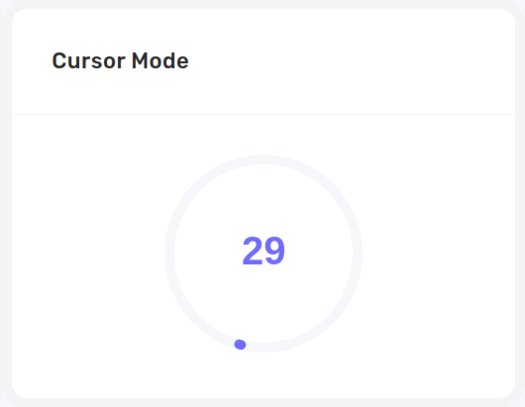
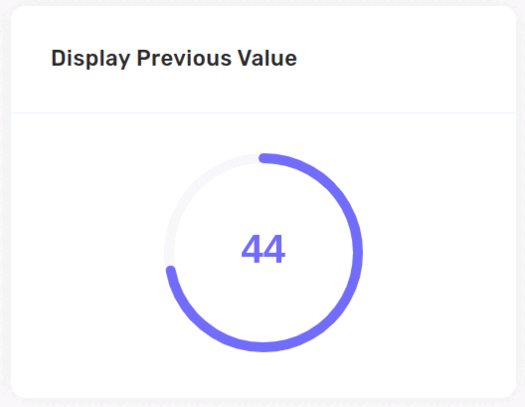
npm uninstall react-google-chartsKnob Charts

Installing and usage
npm i knobimport React from 'react';
import Knob,{useEffect} from "knob";
const KnobChart = () => {
useEffect(() => {
var exampleknob = Knob({
value: 35,
left: 1,
angleOffset: 90,
className: "review",
thickness: 0.1,
fgColor: "#7366ff",
readOnly: true,
dynamicDraw: true,
tickColorizeValues: true,
bgColor: '#f73164',
lineCap: 'round',
displayPrevious:false
})
document.getElementById('profit').appendChild(exampleknob);
},[])
return(
<div className="knob-block text-center">
<div className="knob" id="profit">
</div>
</div>
)
}Remove package from project
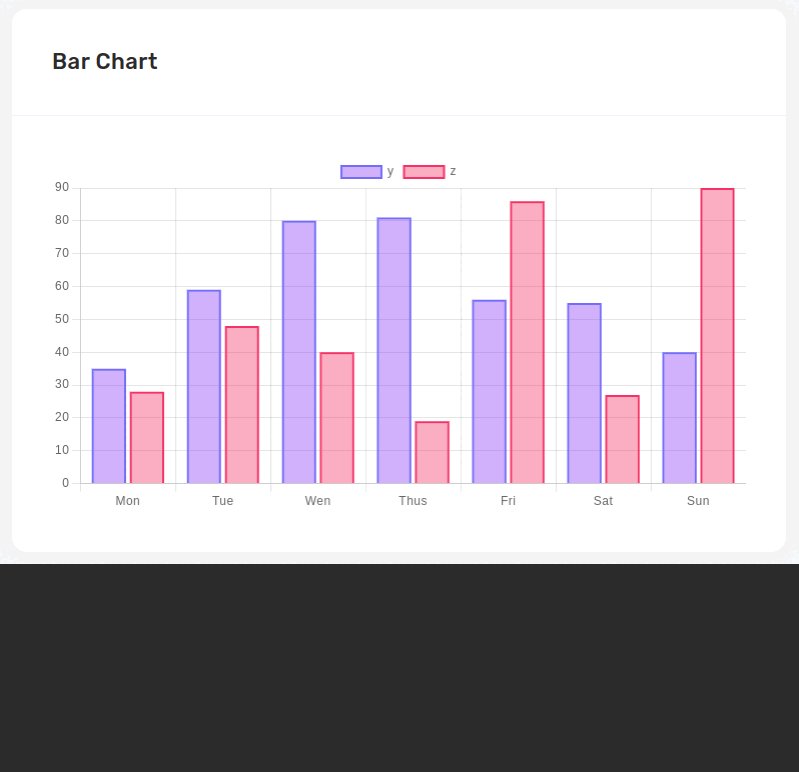
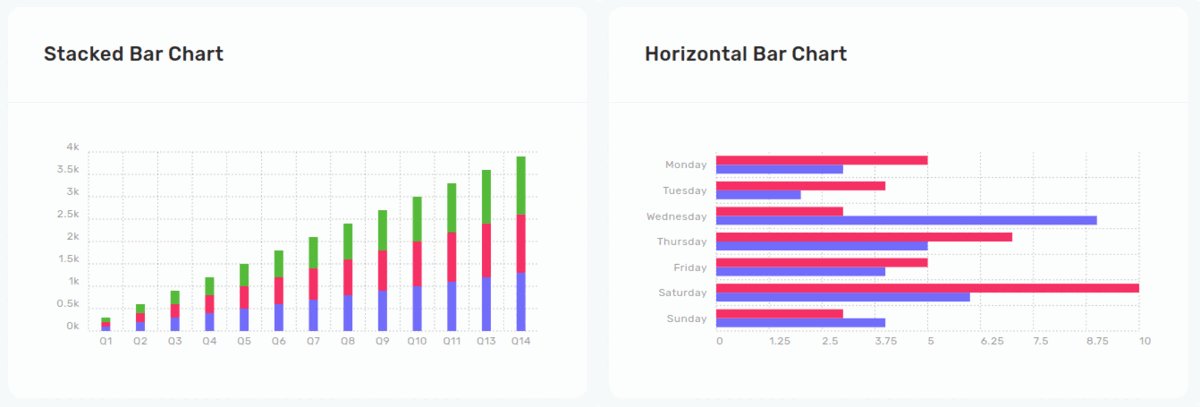
npm uninstall knobChartjs Charts

Installing and usage
npm i react-chartjs-2/* chartData.jsx */
export const Data = {
labels: ['Mon', 'Tue', 'Wen', 'Thus', 'Fri', 'Sat', 'Sun'],
datasets: [
{
label: 'y',
lagend: 'y',
data: [35, 59, 80, 81, 56, 55, 40],
borderColor: "#7366ff",
backgroundColor: "rgba(145, 46, 252, 0.4)",
highlightFill: "rgba(145, 46, 252, 0.4)",
highlightStroke: "#7366ff",
borderWidth: 2
},
{
label: 'z',
lagend: 'z',
data: [28, 48, 40, 19, 86, 27, 90],
borderColor: "#f73164",
backgroundColor: "rgba(247, 49, 100, 0.4)",
highlightFill: "rgba(247, 49, 100, 0.4)",
highlightStroke: "#f73164",
borderWidth: 2
}
],
plugins: {
datalabels: {
display: false,
color: 'white'
}
}
}
export const Options = {
maintainAspectRatio: true,
legend: {
display: false,
},
plugins: {
datalabels: {
display: false,
}
}
}
import { Bar } from 'react-chartjs-2';
import { Data,Option} from './chartData';
const ChartjsExample = () => {
return(
<Cardbody>
<Bar
data={Data}
width={778}
height={400}
options={Options}
/>
</Cardbody>
)
}Remove package from project
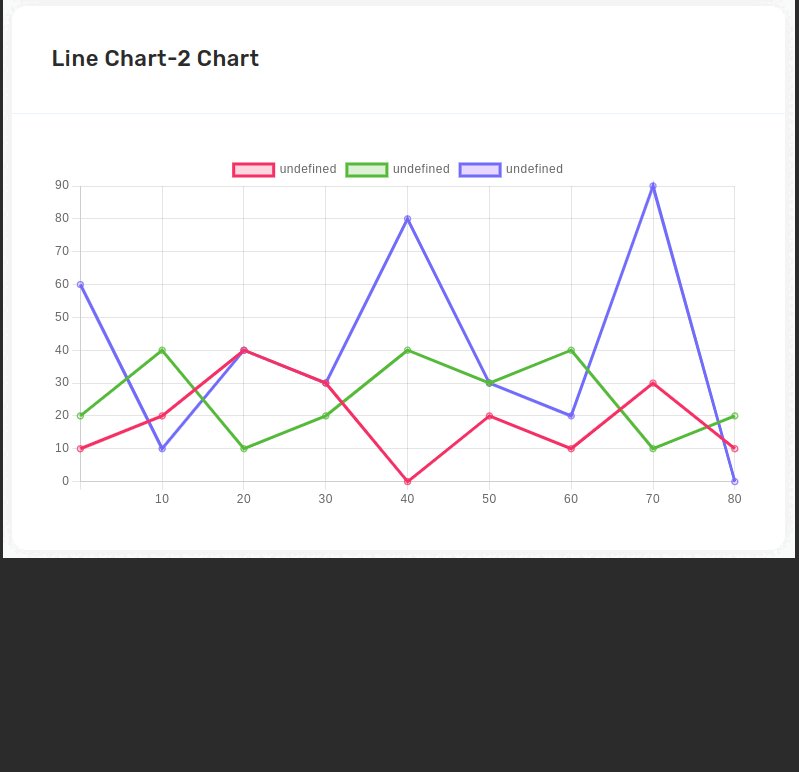
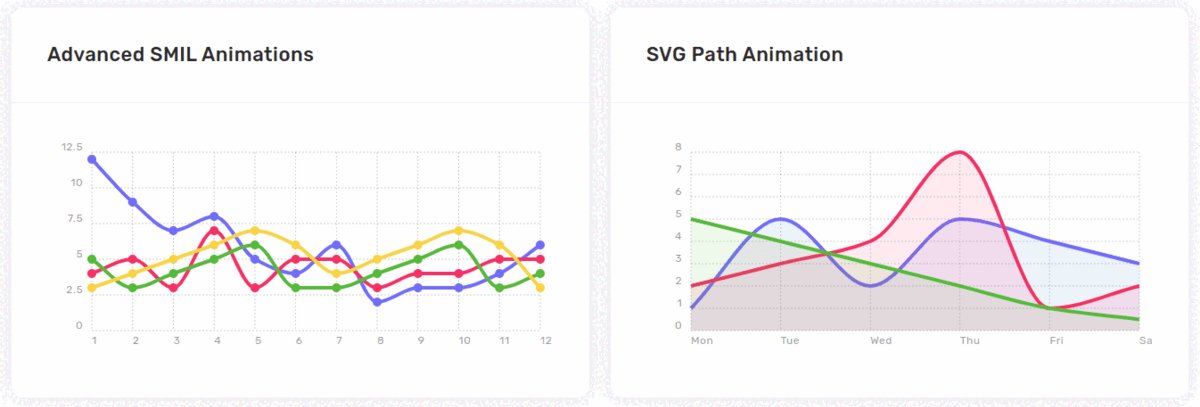
npm uninstall react-chartjs-2Chartist Charts

Installing and usage
npm i react-chartistimport ChartistGraph from 'react-chartist';
const Chartist = (props) => {
return (
<Cardbody>
<ChartistGraph
key="1"
className="ct-6 flot-chart-container"
data={{
labels: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'],
series: [[12, 9, 7, 8, 5, 4, 6, 2, 3, 3, 4, 6],
[4, 5, 3, 7, 3, 5, 5, 3, 4, 4, 5, 5],
[5, 3, 4, 5, 6, 3, 3, 4, 5, 6, 3, 4],
[3, 4, 5, 6, 7, 6, 4, 5, 6, 7, 6, 3]]
}} type={'Line'} listener={{
"draw": function (data) {
if (data.type === 'line' || data.type === 'area') {
data.element.animate({
d: {
begin: 2000 * data.index,
dur: 2000,
from: data.path.clone().scale(1, 0).translate(0, data.chartRect.height()).stringify(),
to: data.path.clone().stringify(),
}
});
}
}
}}
options={chart1}
/>
</Cardbody>
)
}
}Remove package from project
npm uninstall react-chartist