React Document

Sidebar
There are Numerous links in sidebar and if we write whole code in html then number of lines will increase a lot. So to prevent that we have created a JSON file for the sidebar links so that we can loop through the array links and render our links accordingly.
You can find menu.json on the following path: theme>src>Layout>Sidebar>Menu.jsx theme>src>Layout>Sidebar>Menu.jsx
Making changes in sidebar.
If you require to make any changes in the sidebar, you could follow the given instructions.
To add links in sidebar:
If you need to add or remove links in the sidebar, all you need to do is make changes in the menu.json file.
For Example:
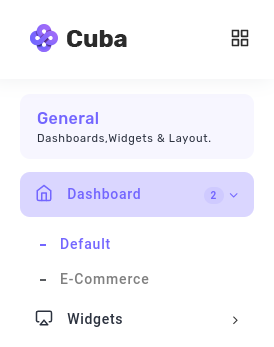
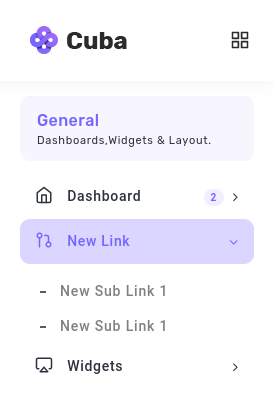
Lets say we want to change the previous sidebar to the new sidebar.
Previous SidebarPrevious Sidebar

New Sidebar New Sidebar

To achieve this we can add new object in menu.json, where we want to add the new link. Here we want to add new link in between Dashboard and widget links so we will make the following changes.
As you can see above, you will need add data in the predefined format. Title key will contain the text you need to display for the link. In the path key, you will need to add the path that you define in the router.
You can add icons before the link in ui by giving feather icon name in icon key. Here is the link for the feather icon you might want to you.https://feathericons.com/. Copy the name of the icon you want to show and paste it in before icon key.
If the link contains sub links add type : 'sub', and if there are no sub links , just add type: 'link'
For Example: If you want to add a link without any sublinks then add the following code.For Example: If you want to add a link without any sublinks then add the following code.
Note:Note:Make sure that the path you enter in the json is same as the one that you have given in the router, or else error will be thrown as same path will not be found.
If you want to remove links from the sidebar:
As we added code in the above section to add new links in the sidebar. You simply need to remove the whole object to make it disappear from the sidebar.
For Example: We added the following code in the menu,json file. If we want to remove the same then we will remove the object in the array of links in menu.jsx.For Example: We added the following code in the menu,json file. If we want to remove the same then we will remove the object in the array of links in menu.jsx.