React Document
Popular Search:

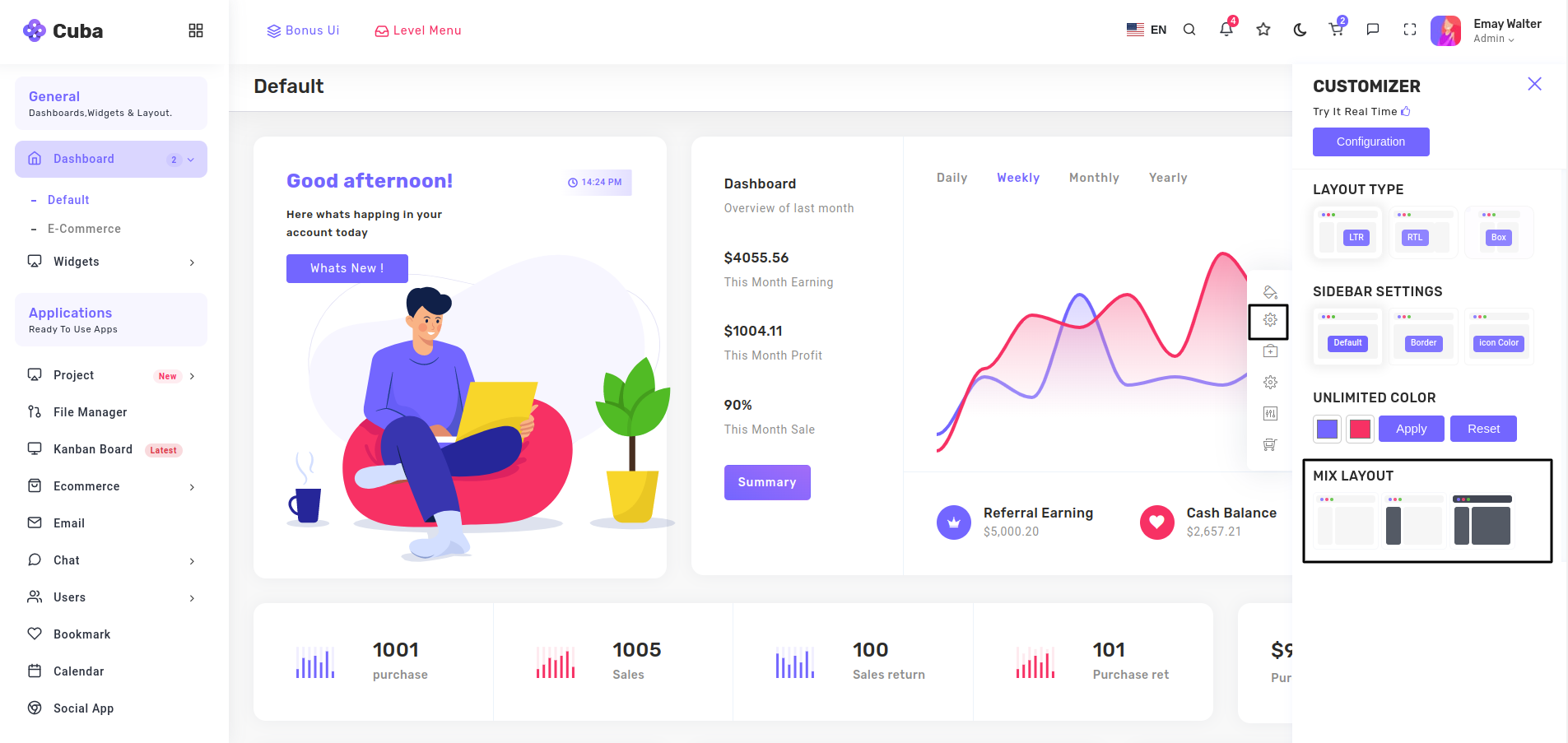
Mixed Layout
Using the dark/light mode functionalities, we have created a few mixed layout modes.

In mix layout we have provided 3 options:
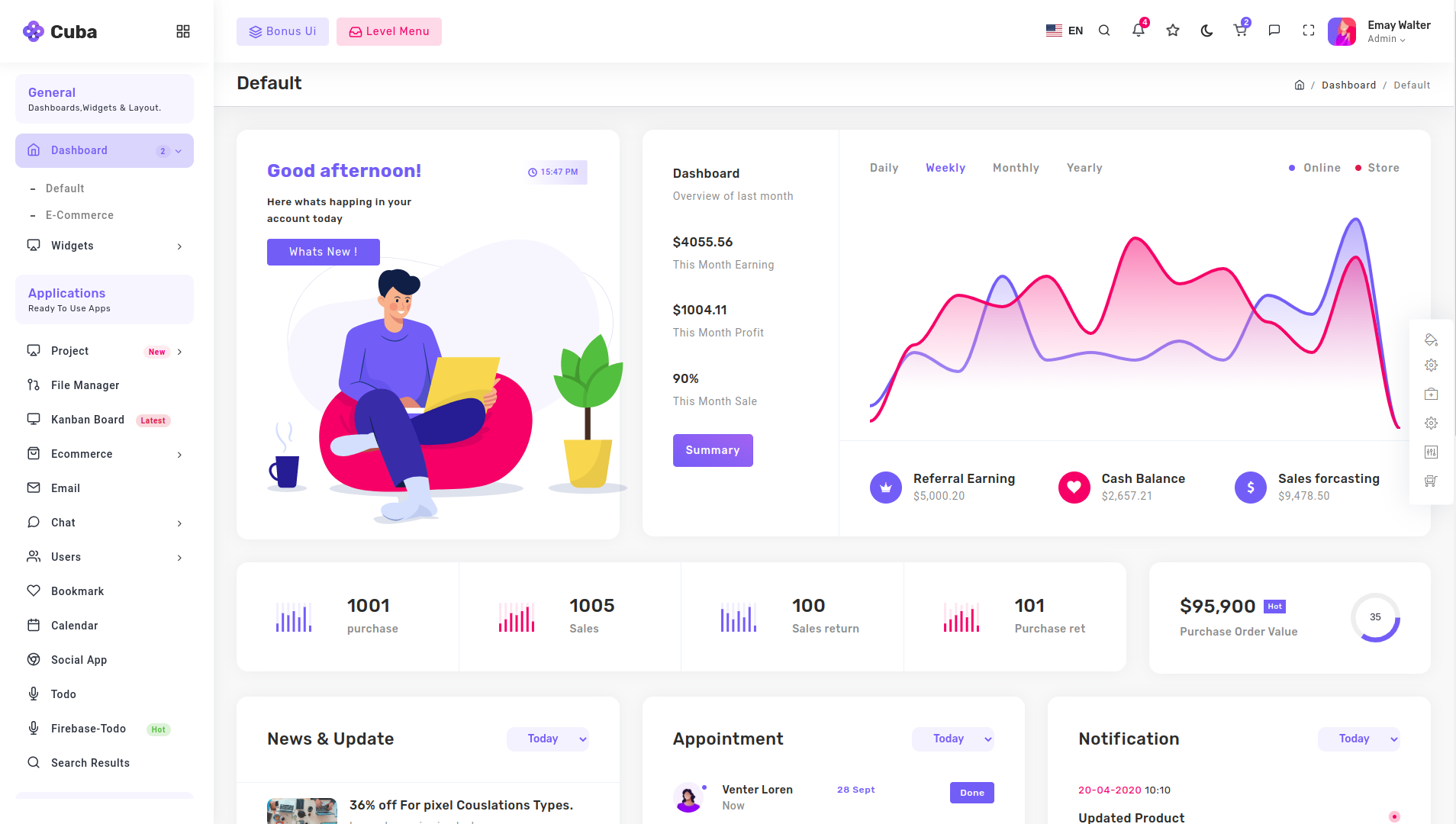
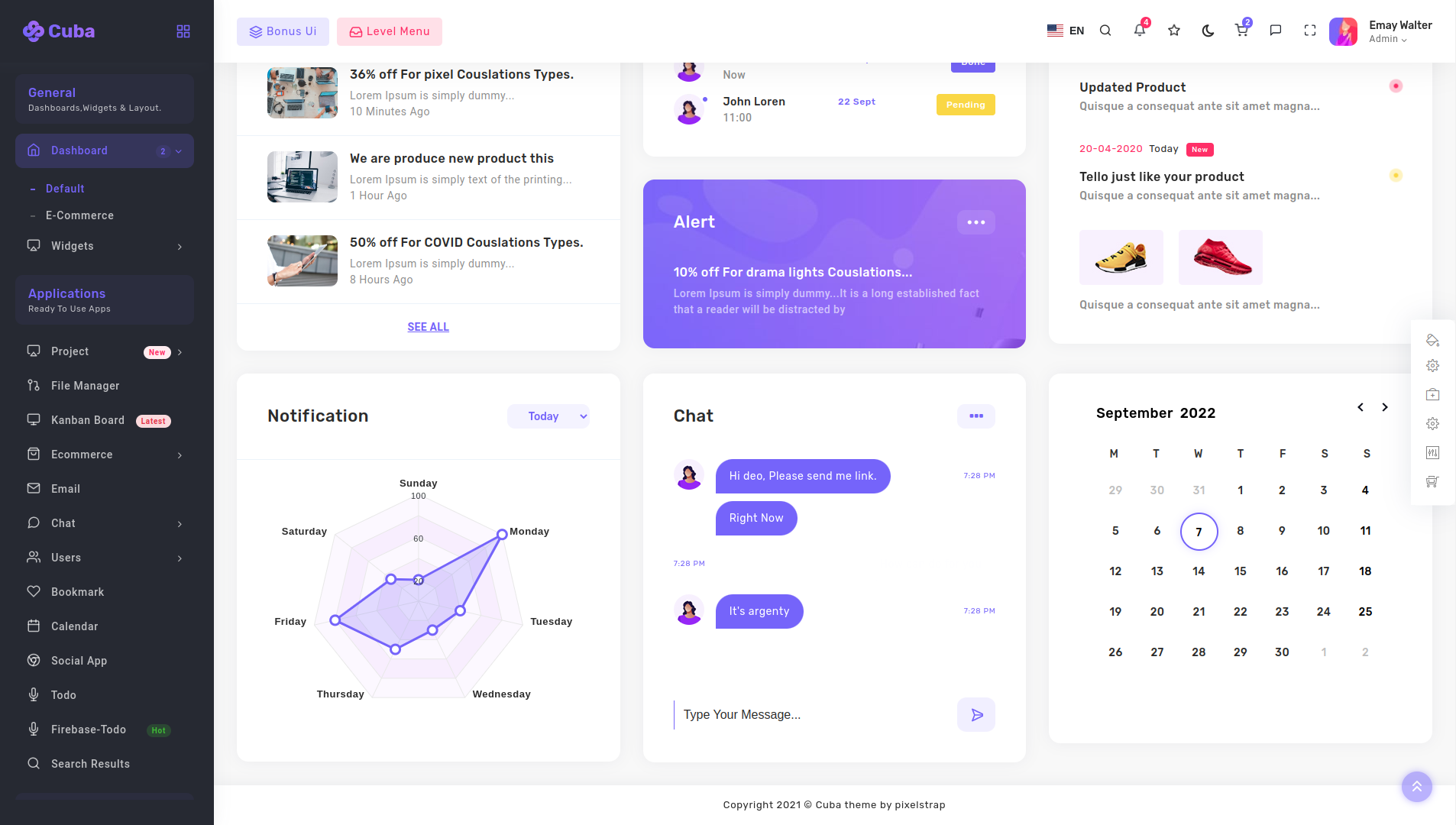
- Light Layout With Light Sidebar:
- Light Layout With dark sidebar
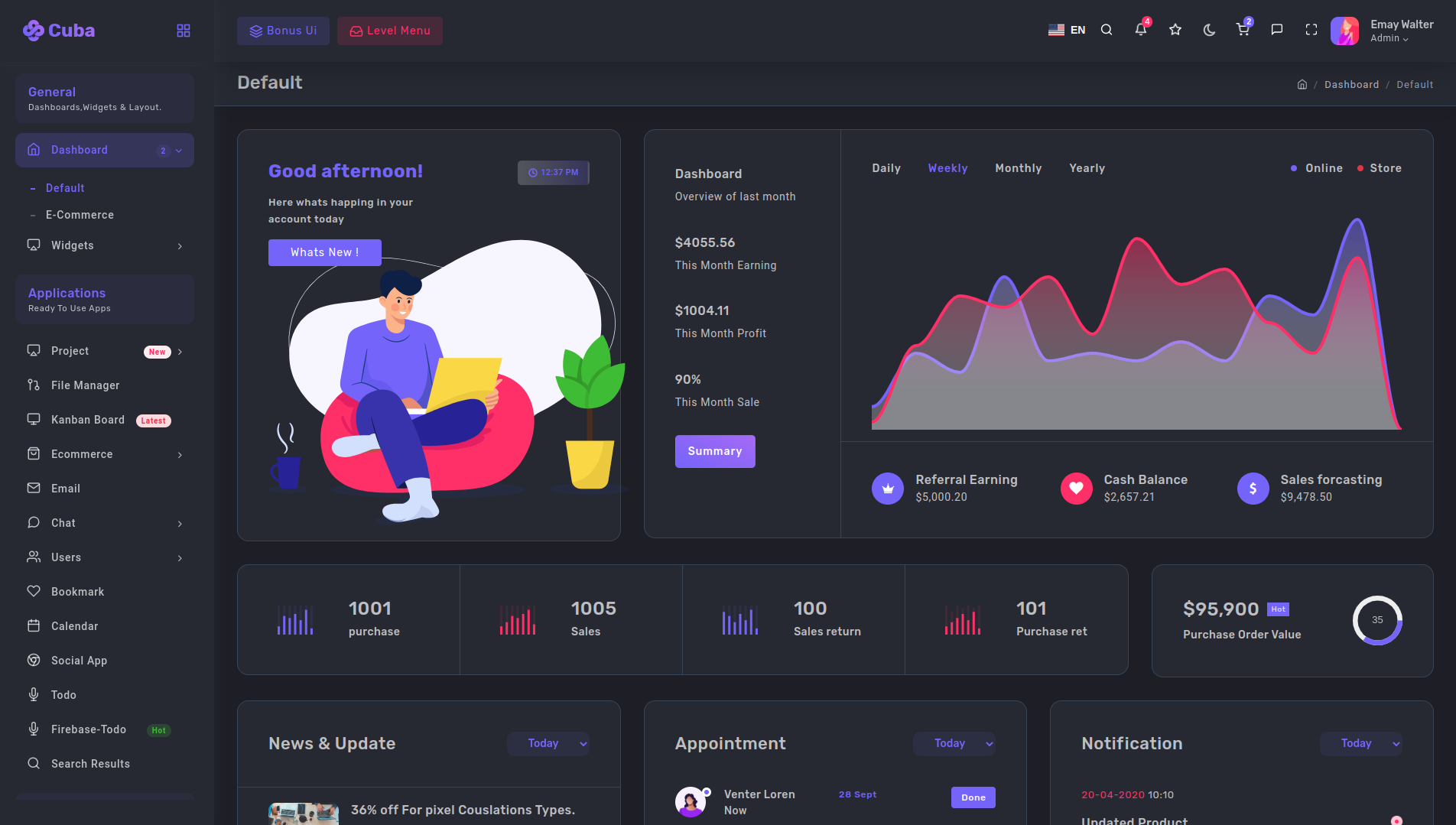
- Dark Layout With Dark Sidebar
For applying the changes we change the value of the class property of the body tag.
- ForLight Layout With Light Sidebar: className='light-only'

- ForLight Layout With Dark Sidebar: className='dark-sidebar'

- ForDark Layout With Dark Sidebar: className='dark-only'