React Document
Popular Search:

Maps
Google Map

Installing and usage
npm i react-google-mapsimport { withGoogleMap, GoogleMap, withScriptjs } from "react-google-maps";
const MapContainer = () => {
const[location,setlocation] = useState({ address: false,
mapPosition: {
lat: 18.5204, lng: 73.8567
},
markerPosition: {
lat: 18.5204, lng: 73.8567
}
})
const BasicMap = withScriptjs(
withGoogleMap(
props => (
<GoogleMap google={props.google}
defaultZoom={15}
defaultCenter={{ lat: location.mapPosition.lat, lng: location.mapPosition.lng }}
>
</GoogleMap>
)
)
);
return (
<CardBody>
<BasicMap
googleMapURL="https://maps.googleapis.com/maps/api/js?key=Yourkey&libraries=places"
loadingElement={
<div style={{ height: `100%` }} />
}
containerElement={
<div style={{ height: '300px' }} />
}
mapElement={
<div style={{ height: `100%` }} />
}
/>
</CardBody>
)
}Remove package from project
npm uninstall react-google-mapsAs you can see, it becomes very easy to create a table and even make it dynamic, you just have to provide and update the data in items object, and bootstrap-vue will create the table fields and rows automatically.
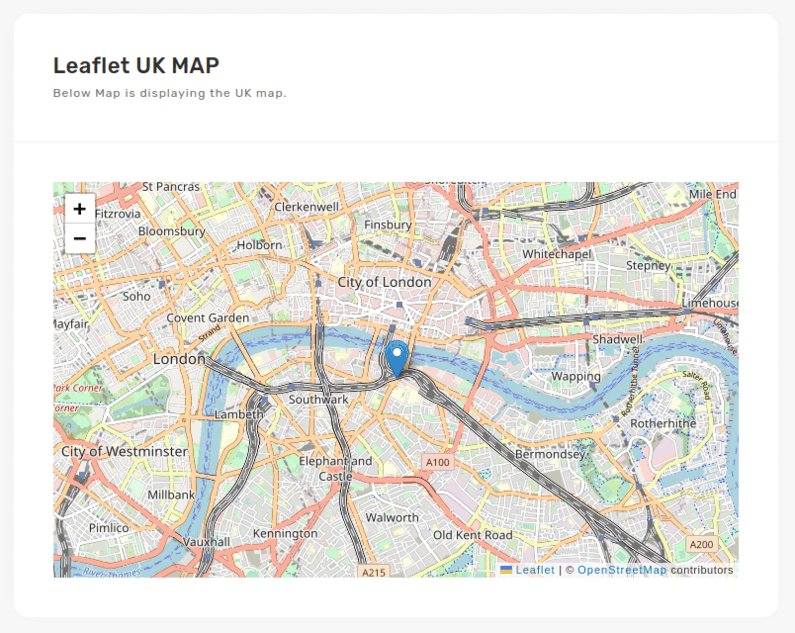
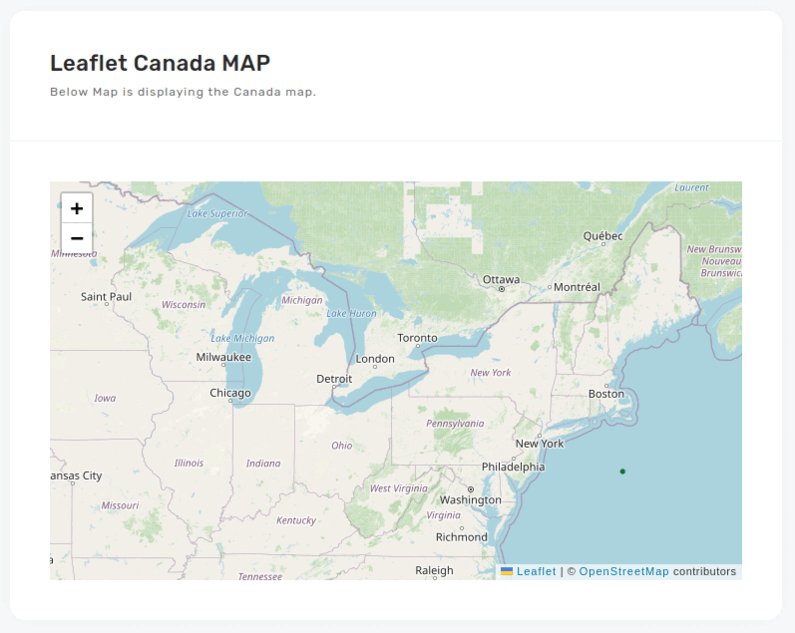
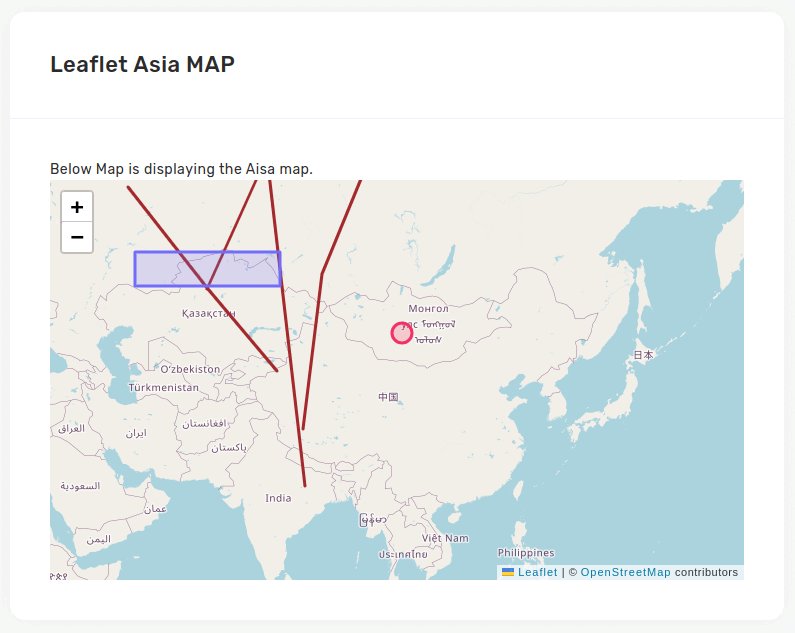
Leaflet Map

Installing and usage
npm i react-leafletimport { Map as LeafletMap, TileLayer, GeoJSON, Marker, Popup } from 'react-leaflet';
import WorldData from 'world-map-geojson';
const LeafletMap = () => {
return(
<div id="gmap-simple" >
<LeafletMap
center={[50, 10]}
zoom={6}
maxZoom={10}
attributionControl={true}
zoomControl={true}
doubleClickZoom={true}
scrollWheelZoom={true}
dragging={true}
animate={true}
easeLinearity={0.35}
>
<TileLayer url='http://{s}.tile.osm.org/{z}/{x}/{y}.png' />
<Marker position={[50, 10]}>
<Popup>
Popup for any custom information.
</Popup>
</Marker>
</LeafletMap>
</div>
)
}Remove package from project
npm uninstall react-leaflet