React Document
Popular Search:

Unlimited Colors
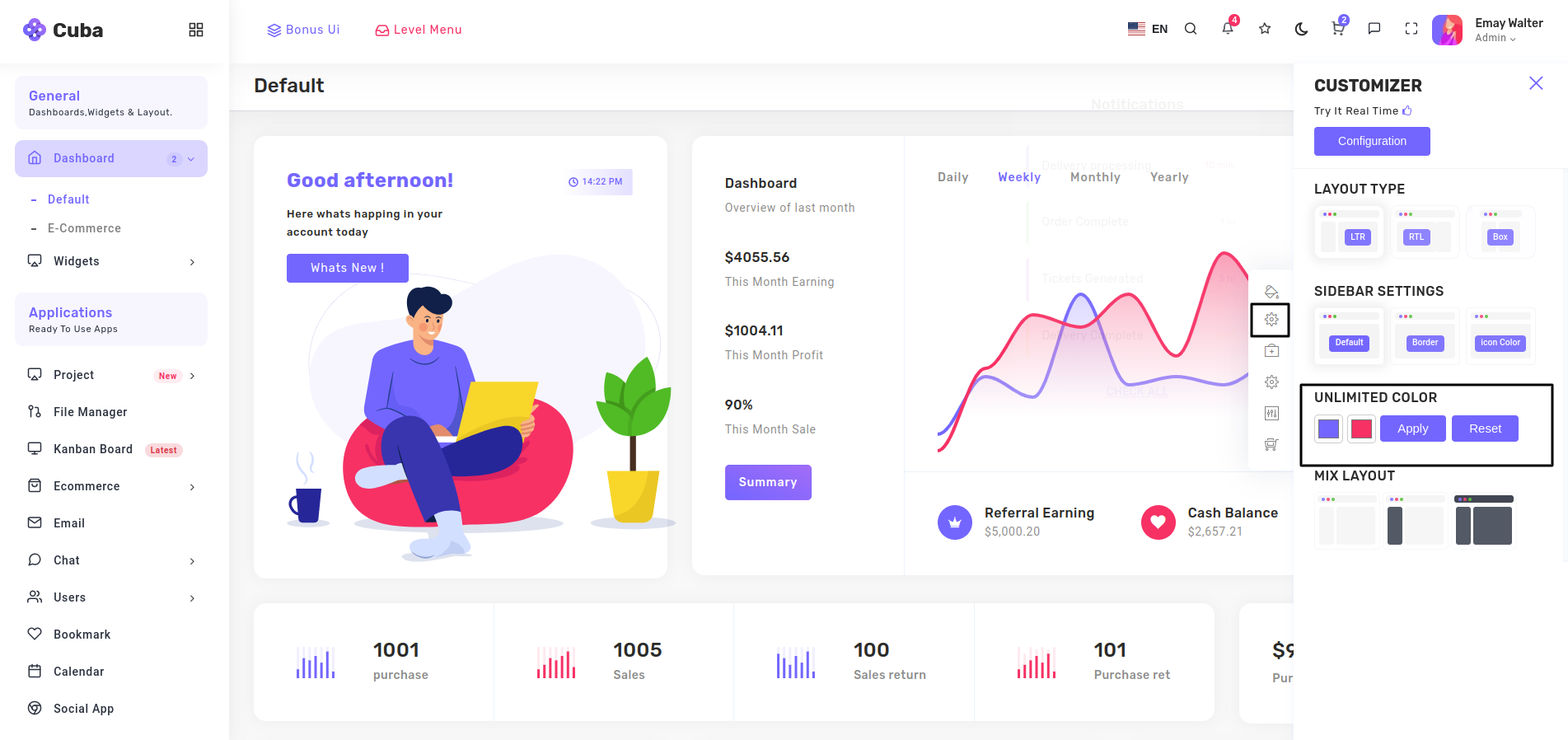
To try different color combinations we have provided a color selector so that you could tweak the colors are per your needs and from the theme itself and when you are satisfied with the changed color, you can set the primary and secondary color in the scss file.

Select the primary and secondary colors and click on apply, the page with load with you selected colors. And even after messing around with the color you like the default color combination, press reset button to make revert to the default colors.
If you are wondering how the colors change, then in the style property of the html tag we change the css variables as per the selected color. That will change the primary and secondary colors through out the theme.
- --theme-deafult value in the style property in html tag to change the primary color. change --theme-deafult value in the style property in html tag to change the primary color.
- --theme-secondary value in the style property in html tag to change the secondary color. change --theme-secondary value in the style property in html tag to change the secondary color.