React Document

Forms
This theme being an admin theme, we believe you will have many pages that requires forms to submit or update the data. For that purpose forms are necessary. We have given avast amount of forms with different combinations of inputs to choose from.
Here we have given a brief explaination and examples of different type of forms and form functionalities.
Note: we have used reactstrap for creating the forms and have used react-hook-form for from validation, make sure you install these packages as well with the command npm install react-hook-form reactstrap.Note: we have used reactstrap for creating the forms and have used react-hook-form for from validation, make sure you install these packages as well with the command npm install react-hook-form reactstrap.
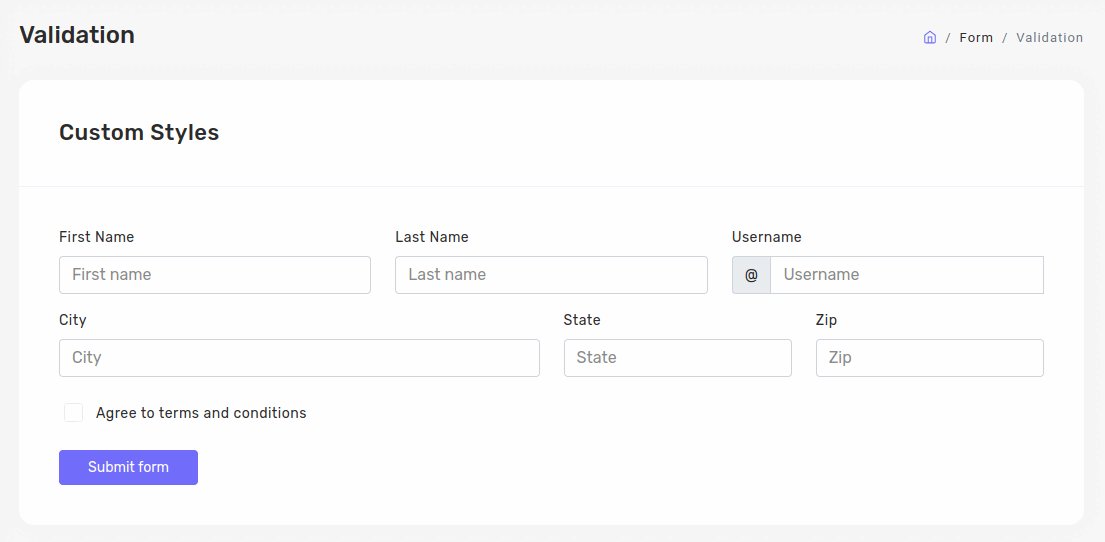
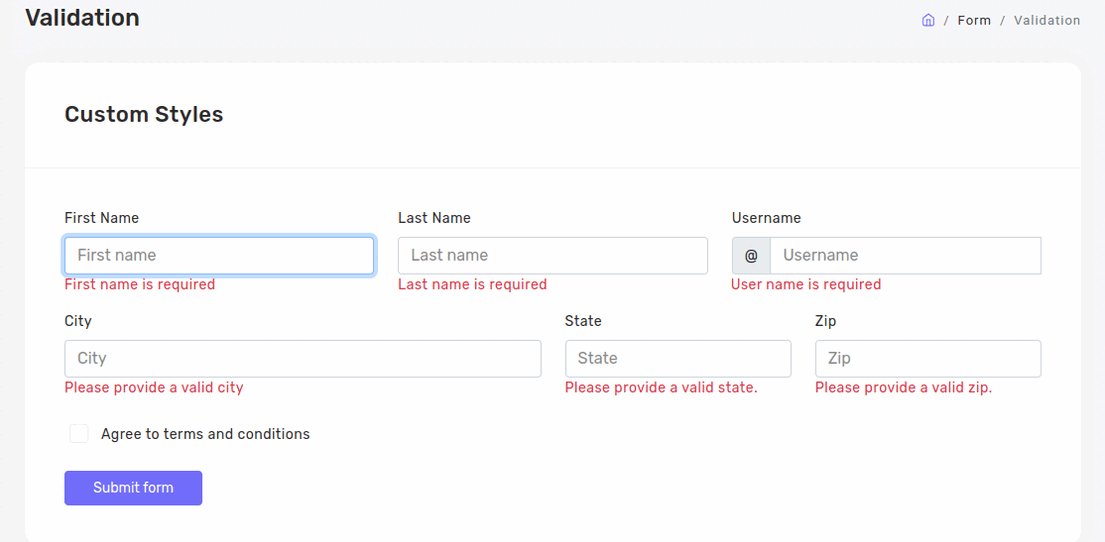
Form Validation:
Without proper validations, user might enter data which are not according to out required format. To make sure user understands what a valid data is, we must provide proper validation messages to convey to the user what necessary conditions are to enter the data.
For Example:For Example:
Below is an image of invalid form and its code snippet.

import React, { Fragment } from 'react';
import { useForm } from 'react-hook-form'
import { Container, Row, Col, Card, CardHeader, CardBody, Button, Form, FormGroup, Label, Input, InputGroup, InputGroupText } from 'reactstrap'
import { CustomStyles, FirstName, LastName, SubmitForm } from '../../../constant'
const FormValidation = () => {
const { register, handleSubmit, formState:{errors} } = useForm();
const onSubmit = data => {
if (data !== '') {
alert('You submitted the form and stuff!');
} else {
errors.showMessages();
}
};
return (
<Fragment>
<Breadcrumb parent='Form' title='Validation' />
<Container fluid={true}>
<Row>
<Col sm='12'>
<Card>
<CardHeader>
<h5>{CustomStyles}</h5>
</CardHeader>
<CardBody>
<Form className='needs-validation' noValidate='' onSubmit={handleSubmit(onSubmit)}>
<Row>
<Col md='4 mb-3'>
<Label htmlFor='validationCustom01'>{FirstName}</Label>
<input className='form-control' name='firstName' type='text' placeholder='First name' {...register('firstName', { required: true })} />
<span>{errors.firstName && 'First name is required'}</span>
<div className='valid-feedback'>{'Looks good!'}</div>
</Col>
<Col md='4 mb-3'>
<Label htmlFor='validationCustom02'>{LastName}</Label>
<input className='form-control' name='lastName' type='text' placeholder='Last name' {...register('lastName', { required: true })} />
<span>{errors.lastName && 'Last name is required'}</span>
<div className='valid-feedback'>{'Looks good!'}</div>
</Col>
</Row>
<Button color='primary'>{'Submit form'}</Button>
</Form>
</CardBody>
</Card>
<Card>
</Card>
</Col>
</Row>
</Container>
</Fragment>;
);
};
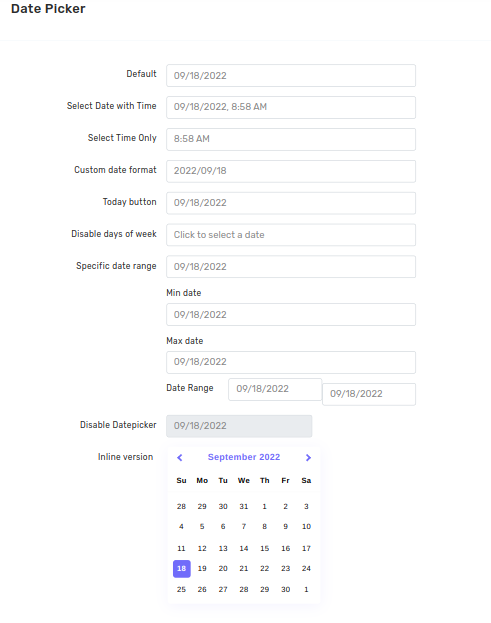
export default FormValidation;Date Picker:
There are many instances where we will need to use the date field with proper format, for that we have included datepicker using a third party package, which makes the date-time picker more easy to use and also makes it look attractive.
Installing and usage

npm i react-datepickerimport DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
const Example = () => {
const [startDate,setstartDate] = useState(new Date())
const handleChange = date => {
setstartDate(date);
};
return (
<Cardbody>
<DatePicker
className="form-control digits"
selected={startDate}
onChange={handleChange} />
</Cardbody>
);
}Remove package from project
npm uninstall react-datepickerTypeahead
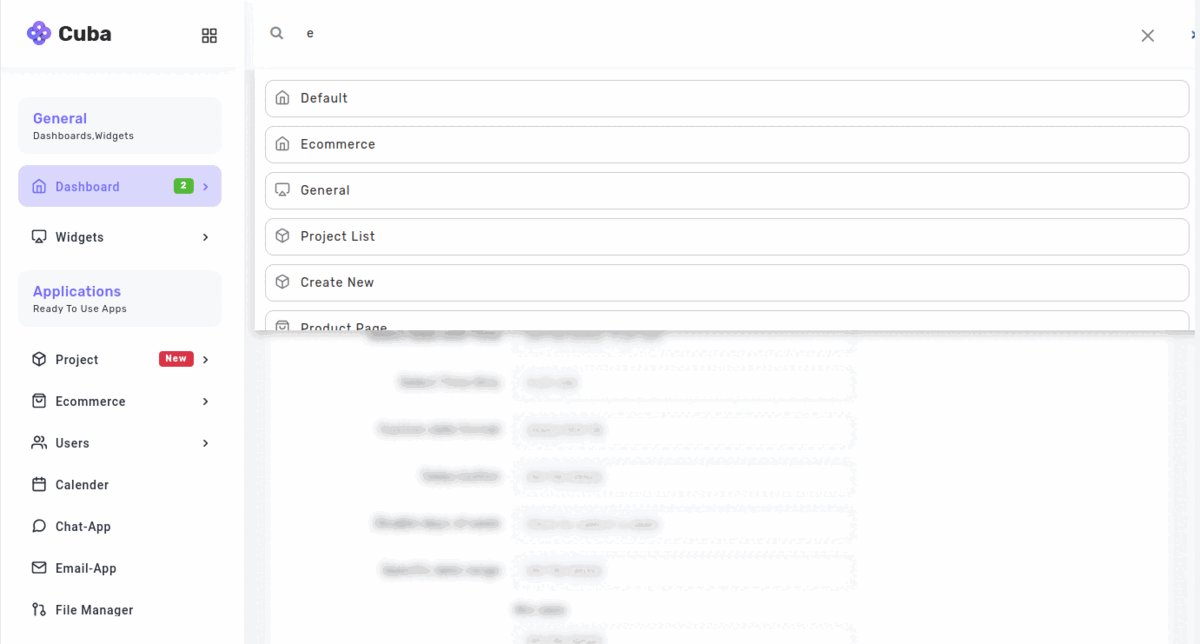
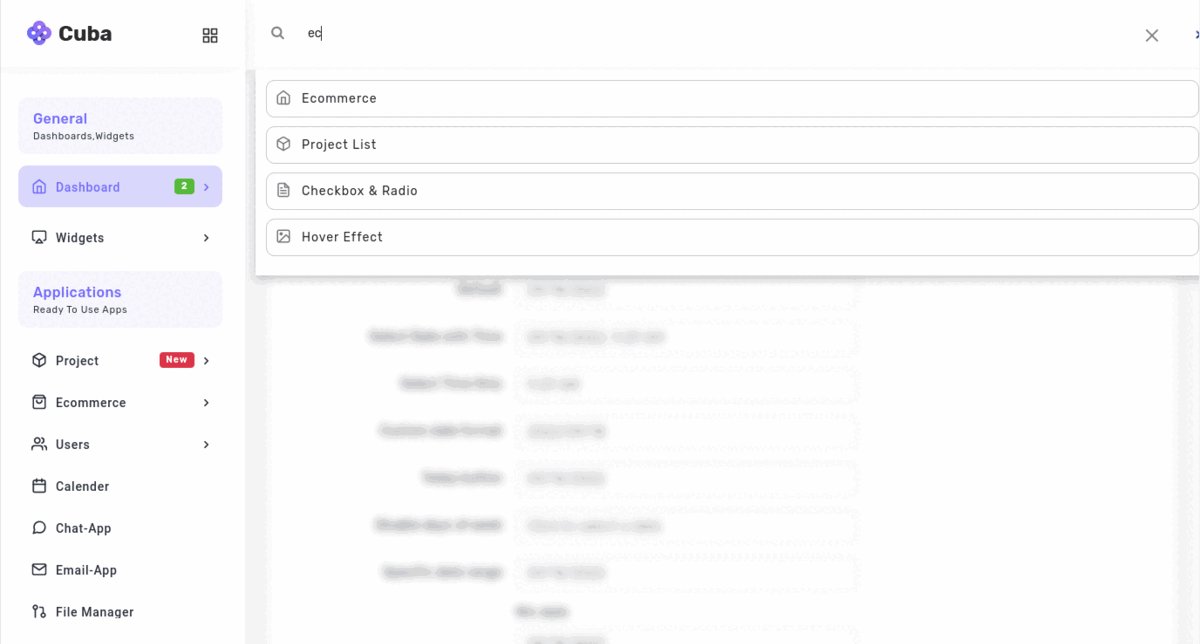
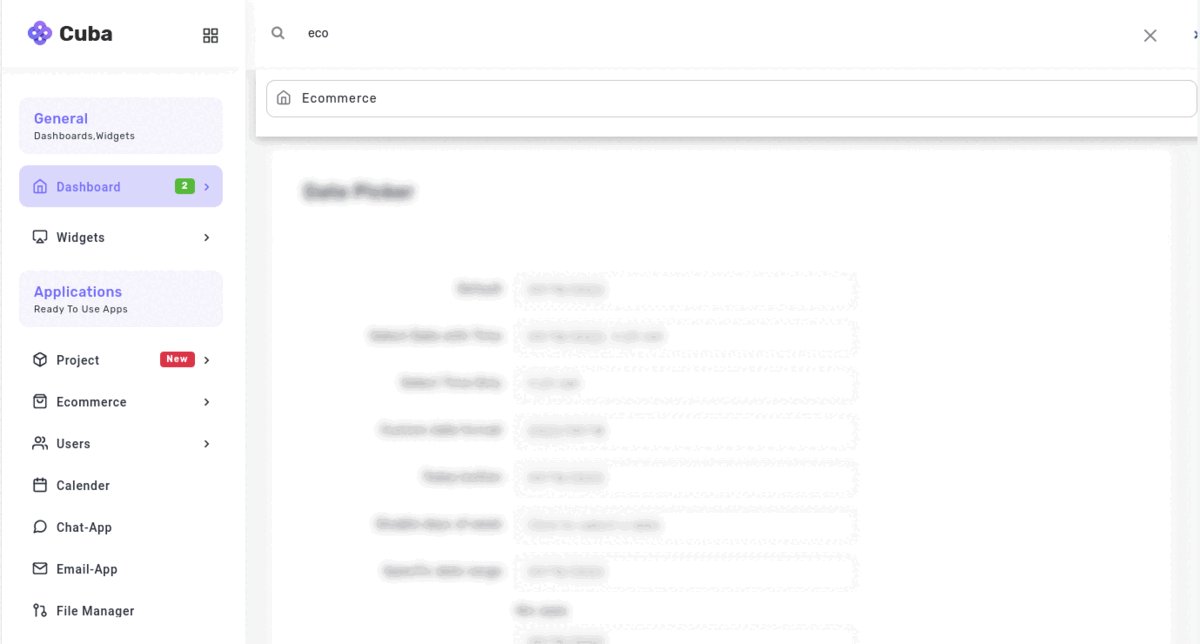
While using a website with numerous pages, it becomes difficult to navigate arround, for that we have used typeahead to search throught the array of pages and show the matching results. This way it becomes easy to find the page you want to navigate to. You can use it for other purposes as well, you just need to provide search query and the array through which you need to filter and it will do the rest of the work for you.
Installing and usage

npm i react-bootstrap-typeaheadimport { Typeahead } from 'react-bootstrap-typeahead';
import 'react-bootstrap-typeahead/css/Typeahead.css';
const Example = () => {
const [multiple, setMultiple] = useState(false);
return(
<Cardbody>
<Typeahead
id="basic-typeahead"
labelKey="name"
multiple={multiple}
options={options}
placeholder="Choose a state..."
/>
</Cardbody>
)
}Remove package from project
npm uninstall react-bootstrap-typeahead