React Document
Popular Search:

Editors
Simple Editor (ck Editor)
Installing and usage
npm i react-ckeditor-componentimport CKEditors from "react-ckeditor-component";
const Editor = () => {
const [content,setContent] = useState('content')
const onChange = (evt) => {
const newContent = evt.editor.getData();
setContent(newContent)
}
return (
<CKEditors
activeclassName="p10"
content={content}
events={{
"change": onChange
}}
/>
)
}Remove package from project
npm uninstall react-ckeditor-componentAs you can see, it becomes very easy to create a table and even make it dynamic, you just have to provide and update the data in items object, and bootstrap-vue will create the table fields and rows automatically.
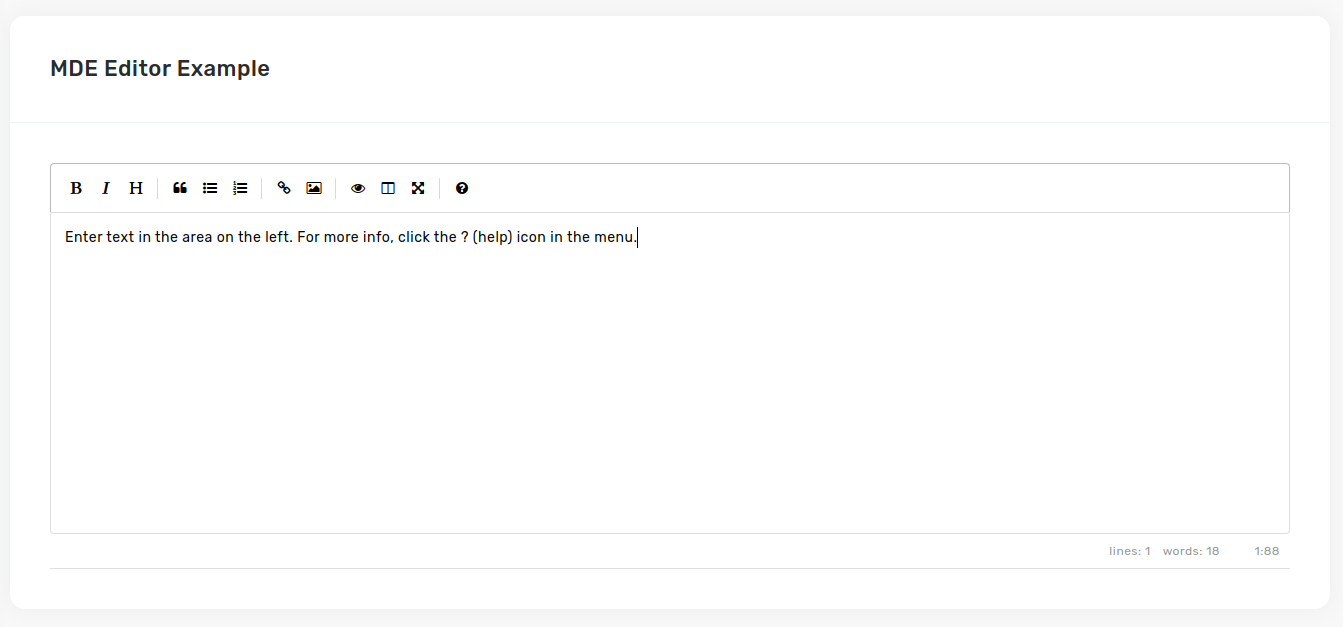
MDE Editor

Installing and usage
npm i react-simplemde-editorimport SimpleMDE from "react-simplemde-editor";
const MdeEDitor = () => {
const [text,setText] = useState("Enter text in the area on the left. For more info, click the ? (help) icon in the menu.")
const handleChange = () => {
setText("Enter text in the area on the left. For more info, click the ? (help) icon in the menu.")
}
return (
<SimpleMDE
id="editor_container"
onChange={handleChange}
value={text}
options={{
autofocus: true,
spellChecker: false
}}
/>
)
}Remove package from project
npm uninstall react-simplemde-editor