React Document

Layout Types
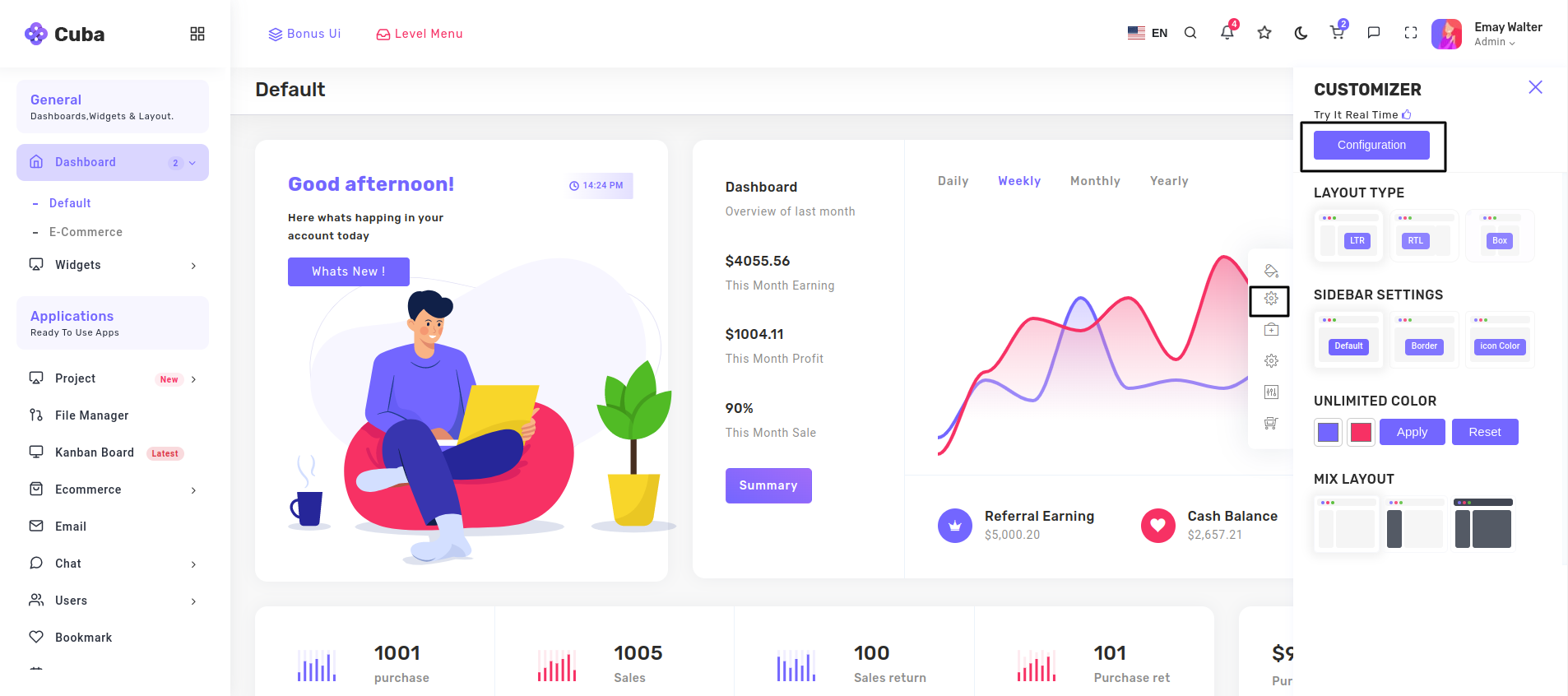
To make this theme according to your preferences we have provided a customizer bar, where you can tweak colors and layout type of the page, primary and secondary colors of the theme, and the layout of the sidebar. We have also provided a configure button from where you can copy the settings and paste in the layout.json file and get the customised layout by as the default layout.
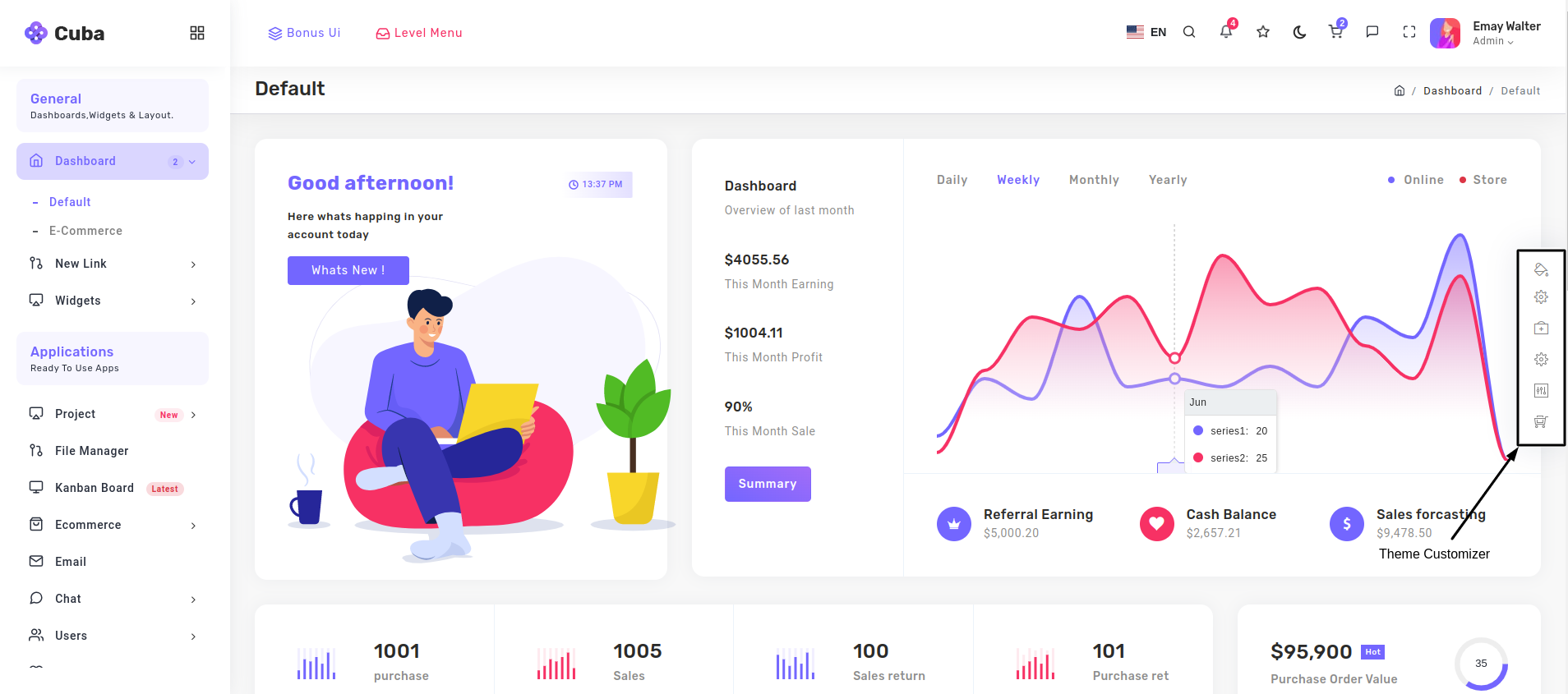
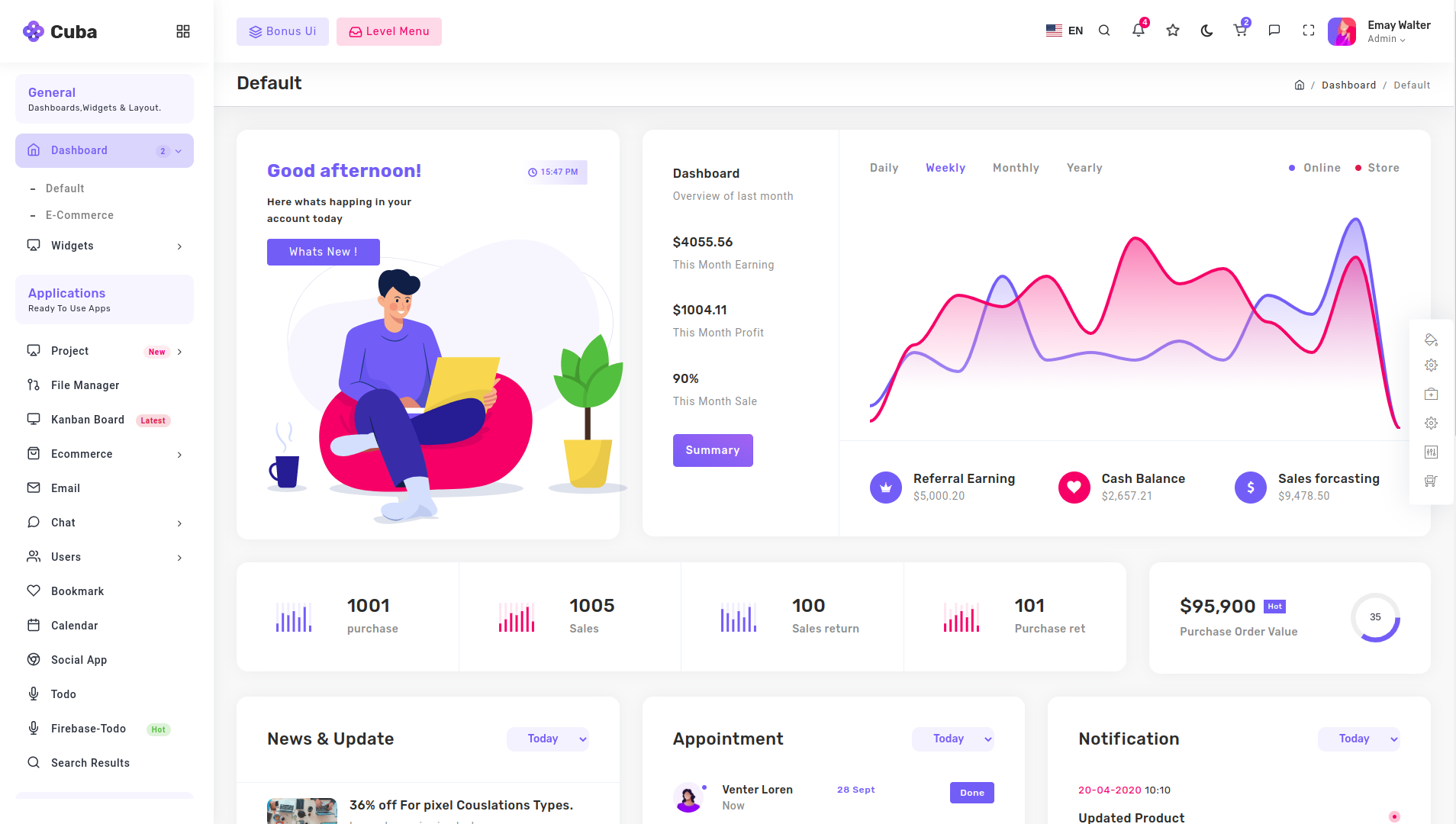
You can find Theme customizer on the right side of every page.

There are multiple customizations, we will talk about all individually.
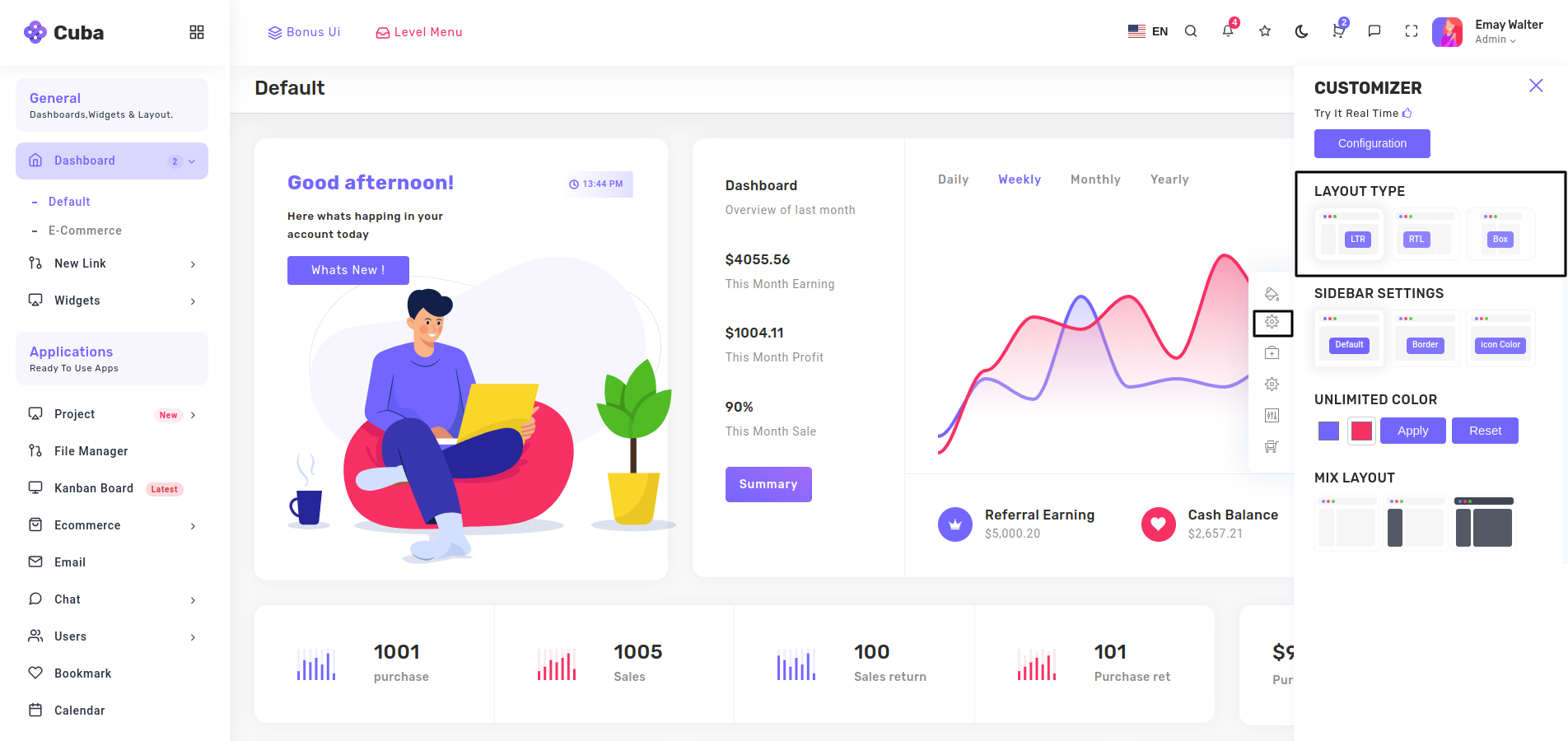
Layout Type:

There are 3 layout types in our theme: LTR,RTL and Boxed layout. LTR,RTL and Boxed layout.
Info: Why RTL & LTR? Through out the world, there are many languages and some of them are written from right to left. So taking that into consideration we have given the option to change to Right To Left mode.Info: Why RTL & LTR? Through out the world, there are many languages and some of them are written from right to left. So taking that into consideration we have given the option to change to Right To Left mode.
LTR :
will show content from left to right.

RTL:
Arabic , Urdu , Persian etc.. are written from right to left. For the users using these languages rtl option is provided. Languages like Arabic , Urdu , Persian etc.. are written from right to left. For the users using these languages rtl option is provided.

Boxed:
If you want to be more creative , you can integrate the boxed layout in your website, to attract the focus of the user on the content.

To change the layout type we change the dir value in html tag through the click event on the theme-customizer icons. And according to the dir value, content style will change. Style for all the layout are given in the layouts folder, make sure to include those files in the folder if you are planning to use different layouts.
- dir='ltr' for the LTR layout.
- dir='rtl' for the RTL layout.
- dir='box-layout' for the Boxed-layout layout.
Note: Make sure to import the necessary scss files or else the styles won't apply.Note: Make sure to import the necessary scss files or else the styles won't apply.
Set Default Layout Setting
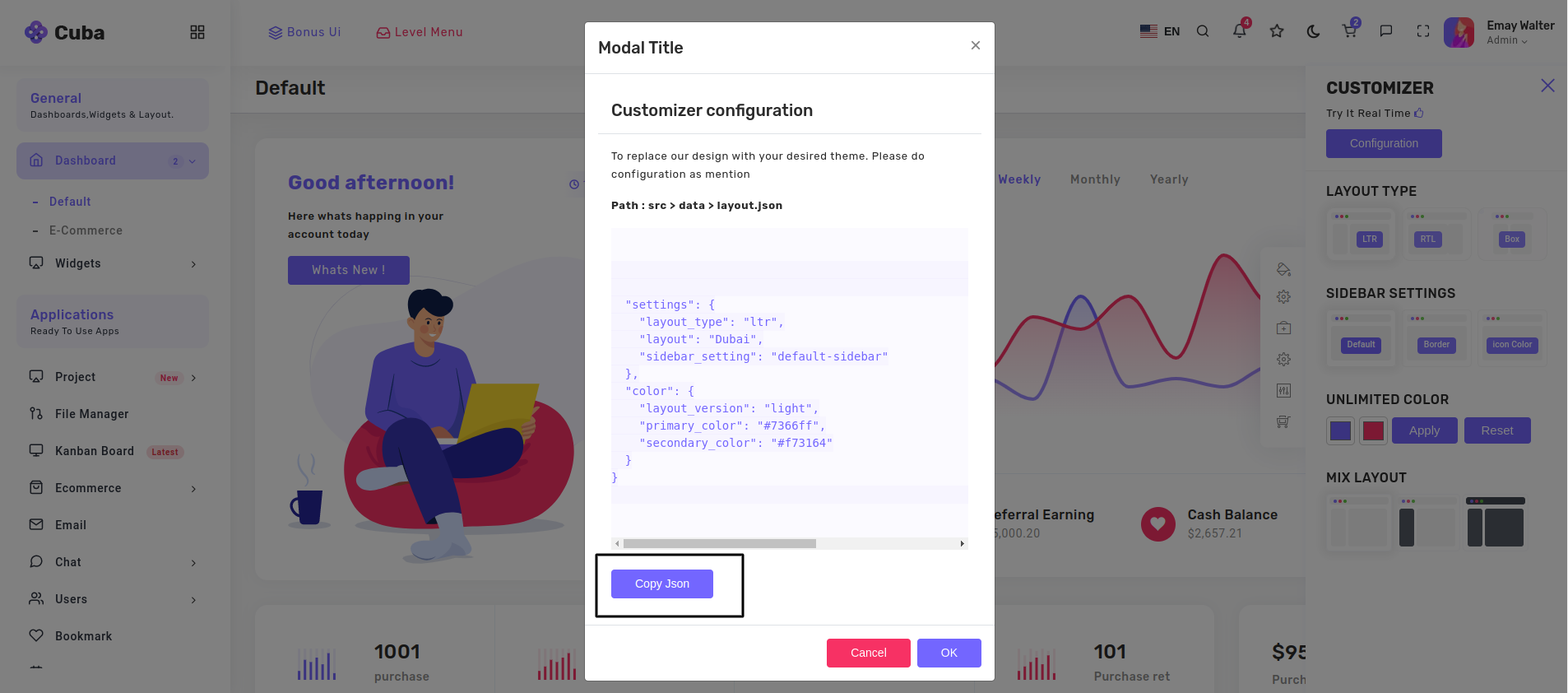
When you are done with tweaking around with the settings of the layout and want to make those changes as the default settings, we have given a configure button on the top of the theme-customizer, click on it.

copy the settings from the dialogbox

And paste them in the src>data>theme>layout.json file src>data>theme>layout.json file

Note:Please make sure to import the necessary scss files or else the styles won't apply.Note:Please make sure to import the necessary scss files or else the styles won't apply.