React Document
Popular Search:

Sidebar Options
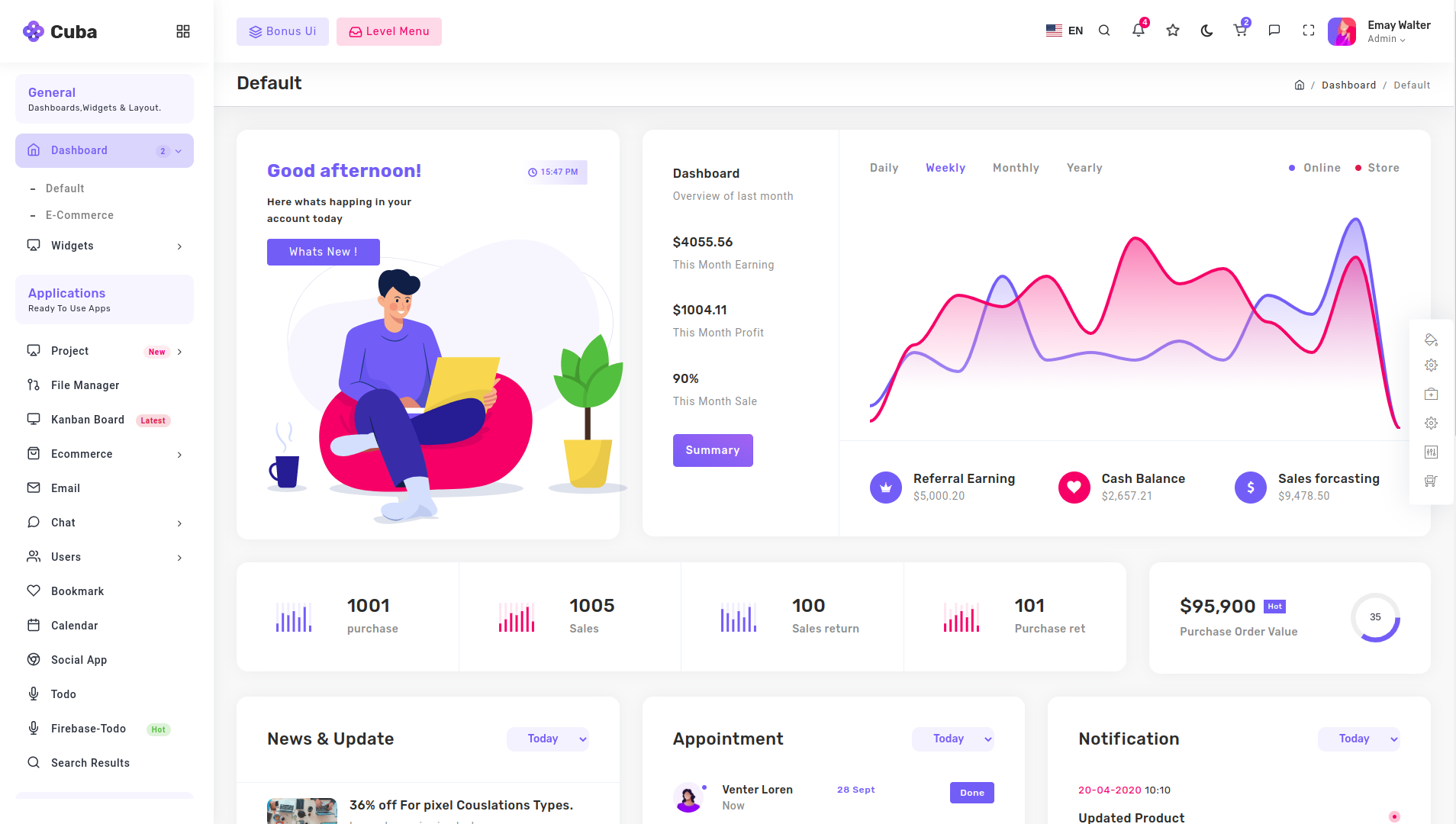
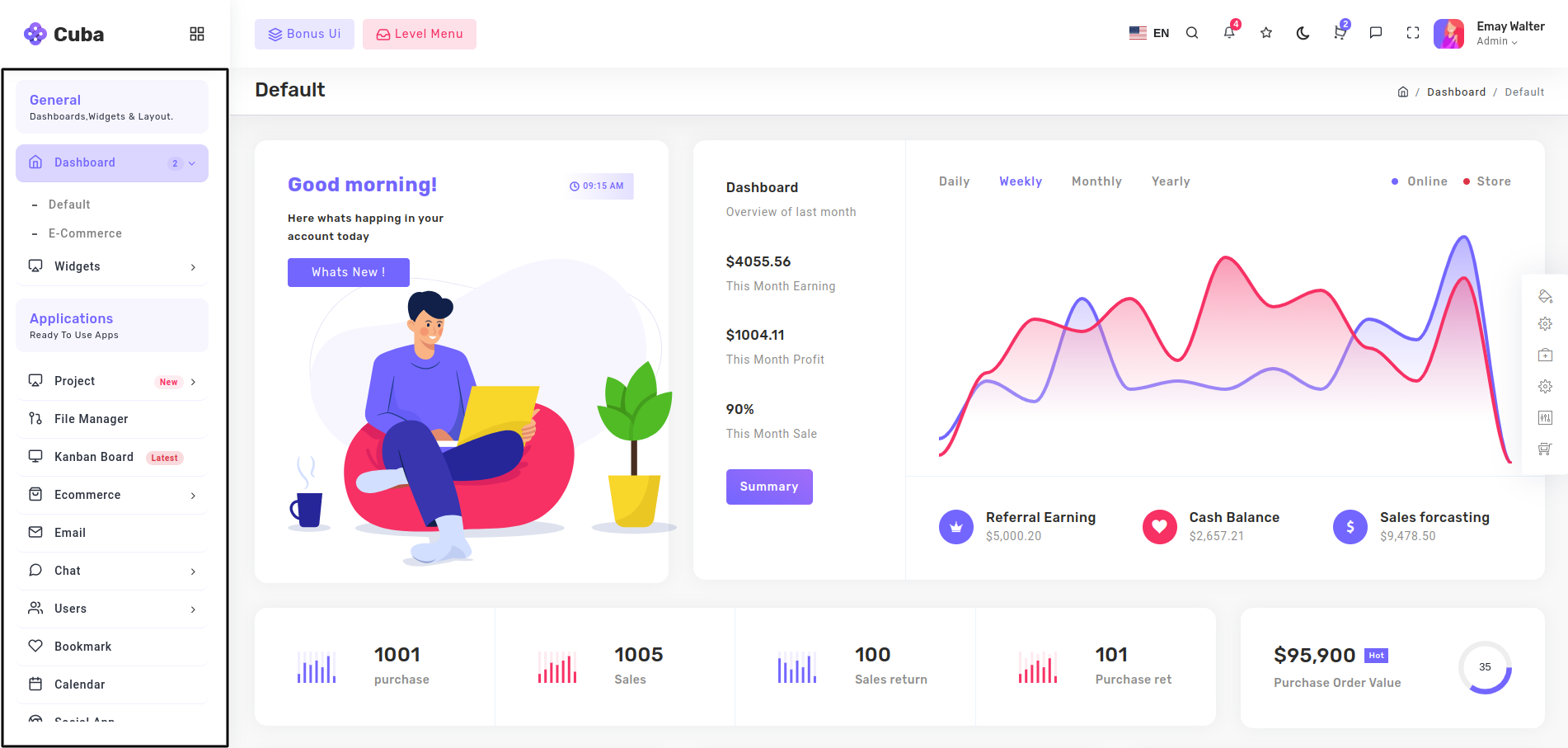
There are 3 Sidebar Settings in our theme: Default, Border and Icon Color. Default, Border and Icon Color.
Default Sidebar: Shows the sidebar with default style.Default Sidebar: Shows the sidebar with default style.

Border Sidebar:
Shows the sidebar with a border below every link..
Icon Color Sidebar:
Shows the sidebar with beautiful colored icons .These changes are applied by changing the value of sidebar-layout property in the sidebar component.
If you like a particular type of sidebar and want to use that one in you website, then just copy the sidebar.scss file and add the necessary class to the sidebar-layout property in theme > src > Layout > ThemeCustomizer > Tabs > Sidebar > SidebarSettingsClass.jsx file.
- (e) => handleSidebarSetting(e, "default-sidebar") for the default sidebar.
- (e) => handleSidebarSetting(e, "border-sidebar") for the bordered sidebar.
- (e) => handleSidebarSetting(e, "iconcolor-sidebar") for the colored icons in sidebar.