React Document
Popular Search:

Tables
Apart from the forms you might also require tables to show the added content.
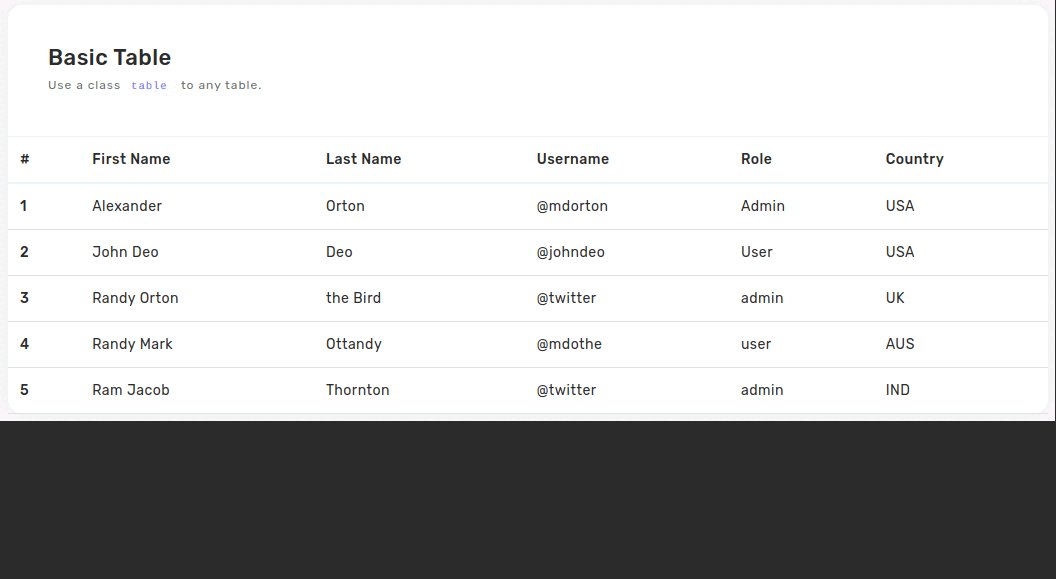
We have used simple reactstrap tables, benifit of this is that is html code will reduce significantly. You can easily change the theme and layout of the table just by changing classes.
Tip: In our project navigate to theme>src>components>tables to check out the code for tables.Tip: In our project navigate to theme>src>components>tables to check out the code for tables.
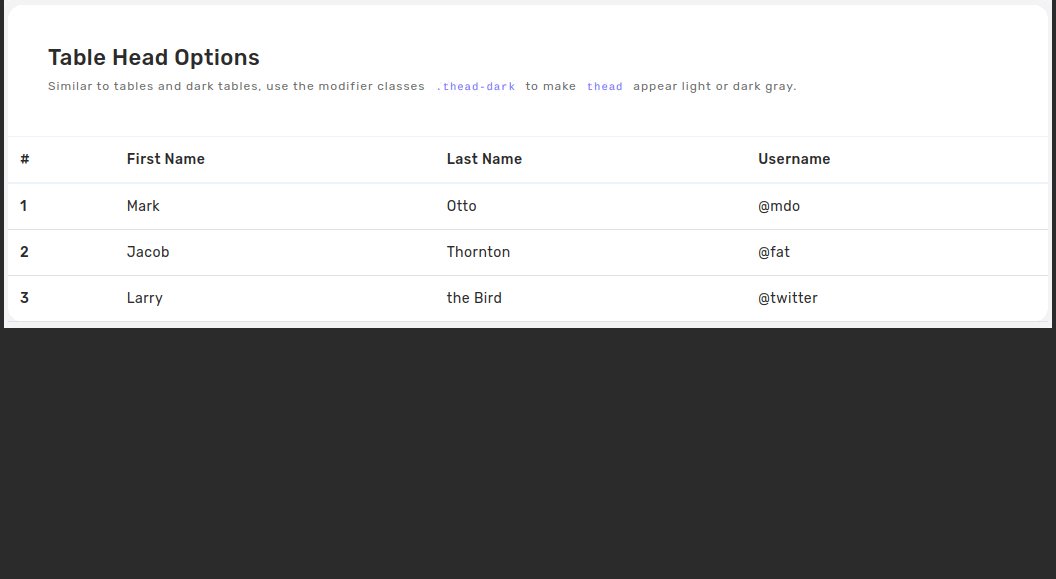
Table

Installing and usage
npm i reactstrapimport { Table } from 'reactstrap';
const Example = (props) => {
return (
<Table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</Table>
);
}As you can see, it becomes very easy to create a table and even make it dynamic, you just have to provide and update the data in items object, and bootstrap-vue will create the table fields and rows automatically.
Remove package from project
npm uninstall reactstrapSmart table

Installing and usage
npm i react-data-table-componentimport ReactTable from 'react-data-table-component';
const Example = () => {
const Data = [
{id:"1",name: "Product Menu",status: <i className="fa fa-circle font-success f-12" />,creat_on:"2018-04-18T00:00:00"},
{id:"2",name: "Category Menu",status: <i className="fa fa-circle font-warning f-12" />,creat_on:"2018-04-18T00:00:00"}
]
const Columns = [
{name: 'ID',selector: 'id',sortable: true,center:true,},
{name: 'Name',selector: 'name',sortable: true,center:true,},
{name: 'Status',selector: 'status',sortable: true,center:true},
{name: 'Creat_on',selector: 'creat_on',sortable: true,center:true},
];
return (
<Fragment>
<ReactTable
columns={Columns}
data={Data}
noHeader
pagination
/>
</Fragment>
)
}Remove package from project
npm uninstall react-data-table-component